Automatic language translation
Our website uses an automatic service to translate our content into different languages. These translations should be used as a guide only. See our Accessibility page for further information.
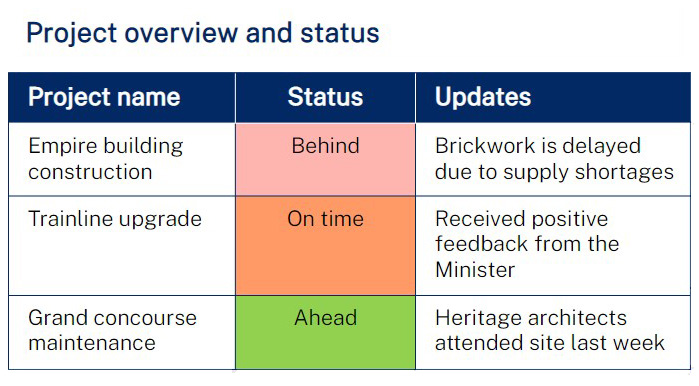
Tables need a simple structure and clear labels to be accessible.
Learn about the features of accessible tables.
An accessible table has a functional purpose.
For example, it allows someone to check the buses that arrive at a certain time on a certain day or helps them compare two things.

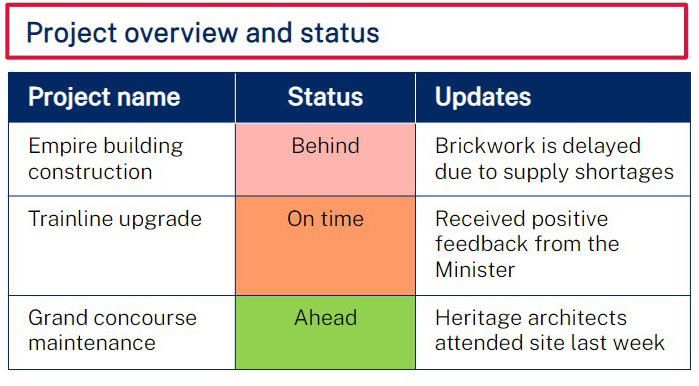
An accessible table has a clearly defined heading using the appropriate Heading style.

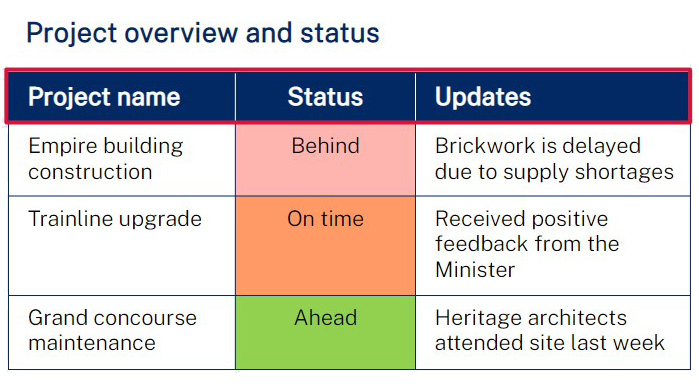
An accessible table has a top row and/or first column defined as a header row or column, which explains what each column or row represents.

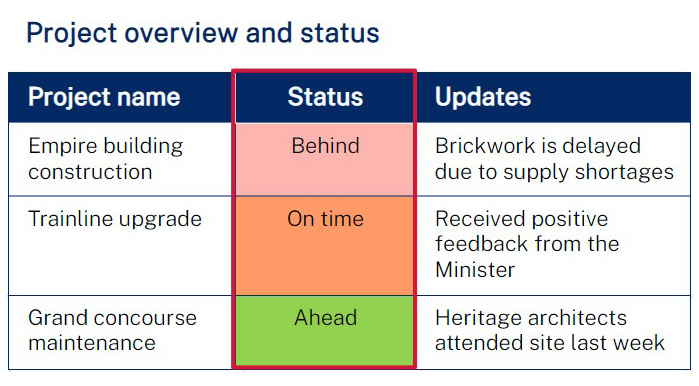
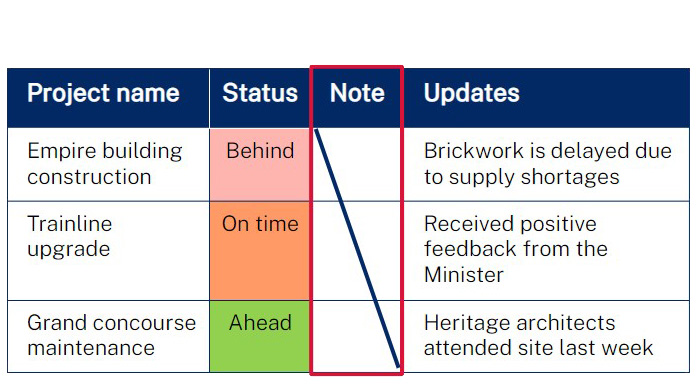
An accessible table has no confusing colours or graphics in the table.
In this example, the colours have been used alongside text to aid understanding.

An accessible table has no merged or split cells, and any empty cells removed.

Last updated: